
ワードプレスでブログを運営しているんだけど、気になるサイトを見つけたんだよね。ワードプレスのどのテーマを使っているんだろう

こうした疑問や悩みに答えていくよ
- ワードプレスでブログを運営している人
- 気になるサイトのワードプレステーマを調べたい人
- 使用しているプラグインもあわせて知りたい人
- 「自力で稼ぐ力」をつけたい40代

記事で紹介するツールを使うと「気になるサイト」、「参考にしたいサイト」のワードプレステーマやプラグインを簡単に調べることができます。

自分のサイトの参考にして、運営するブログをいちだんと魅力あるものに育てていこう!
ワードプレステーマを調べる「WPSNIFFER」

まず紹介するのは、Google Chromeの拡張機能である「WPSNIFFER」です。

機能は単純。クリックひとつでワードプレステーマを確認できる優れものだよ
お気に入りのサイトを見つけ、テーマが分かれば、似たようなイメージのサイトを再現することができるようになります。
当然ながら、全く同じデザインにするのはNGです!
「WPSNIFFER」名前の由来
名前がおもしろいですね。
【WP】…ワードプレス
【SNIFFER】…探知機

「Sniffer Dog」で探知犬という意味なので、まさにワードプレスを使ったサイトのテーマを、探知犬がくんくんと調べるような感じですね。笑。
「WPSNIFFER」利用前の注意点
「WPSNIFFER」を使うまえに、注意点が一つあります。
ブラウザにGoogle Chromeを使っている場合にのみ利用が可能となります
Google Chromeについては、こちらで簡単に説明しました。よろしかったらご覧ください。
Googleが運営するブラウザのことです。

ほかのブラウザを使っているひとも、ブログを運営して収益を得たいと考えているならGoogle Chromeをおすすめするよ
なぜなら、広告収入を得るため、今後もGoogleのお世話になる可能性が高いからです。

たとえば、ブログに広告をはるサービスの一つであるGoogle AdSense(グーグル・アドセンス)が代表例ですね
なので、これを機にブラウザをGoogle Chromeにしてしまいましょう。

収益化を考えていない人でも、Google Chromeには多くの拡張機能がついているから、とっても便利だよ
Google Chromeのダウンロードは公式サイトからどうぞ。
「WPSNIFFER」入手のしかた
「WPSNIFFER」の入手のしかたです。
- STEP 1Chromeウェブストアを開く
こちらの公式サイトをクリックしてください
- STEP 2サイト右上の「CHROMEに追加」をクリック

簡単でしょ!
「WPSNIFFER」利用のしかた
利用のしかたも簡単です。
- STEP 1気になるサイトを開く
- STEP 2Chromeの画面上部の「WPSNIFFER」のアイコンをクリック

たったこれだけ
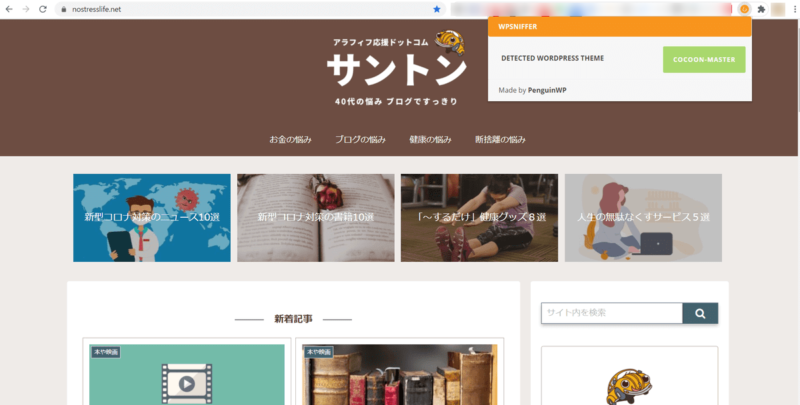
こんな感じでサイトのテーマが表示されます(クリックすると画面が大きくなります)。

上の写真は、このサイトのトップページ。

なので、このサイトが使っているテーマの「Cocoon」が表示されているわけですね

設定も操作も簡単だし、無料なのでさっそく使ってみよう
ワードプレスのプラグインもわかる「What WordPess Theme Is That ?」

つづいて紹介するのは「What WordPess Theme Is That ?」。

ワードプレスのテーマはもちろん、利用しているプラグインも調べてくれるんだ

「プラグイン」というのは、ワードプレスでのブログ運営を後方支援してくれる後づけ機能のことですね
お気に入りサイトの運営者がどんなプラグインを活用しているのか、知りたくなりますよね。
「What WordPess Theme Is That ?」利用のしかた
利用のしかたも簡単です。
- STEP 1「What WordPess Theme Is That ?」の公式サイトを開く
こちらをクリックしてください
- STEP 2画面中央の窓に「調べたいサイトのURL」をコピペしてクリック

URLをコピペする手間ぐらいで、面倒ではないでしょ
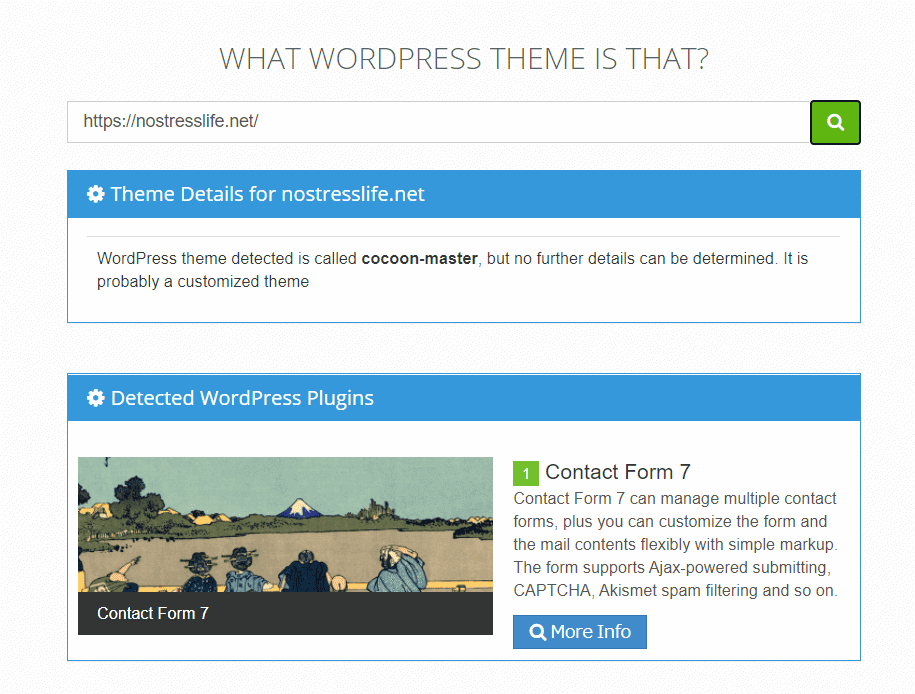
「What WordPess Theme Is That ?」表示のされかた
こんな感じでサイトのテーマとプラグインが表示されます(クリックすると画面が大きくなります)。

上の写真は、このサイトのトップページの分析です。

なので、このサイトが使っているテーマの「Cocoon」が表示されているわけですね

プラグインでは「Contact Form 7」が表示されているね。ブログに問い合わせフォームを設置するためのプラグインだよ
なお、サイトで利用されている全てのプラグインが表示されるとは限りません。
このサイトも他にもいくつかのプラグインを使っているので、一部しか検知できない場合もあるようです。
くりかえしますが、完全なパクリはNGです
とはいえ、気に入ったサイトを参考にするのは常道です。

ブログ運営に慣れていくうちに自分のオリジナリティを出していけばいいよね
ワードプレス情報の活用のしかた

これまで紹介したツールは、ネット上で気になったサイトを分析するために使います。
なぜなら、あなたが「いいな」と感じたサイトは、ほかの人にとっても素敵なサイトである可能性が高いからです。

あー、このサイト、すごくオシャレ

このブログ、とっても読みやすいな
ネット上でこんなサイトをみつけたら、すぐにテーマやプラグインを調べちゃいましょう。
・初心者のうちは、成功者のブログを参考にするのが上達の常道
・ただし、完全なマネはNG。あくまでも参考です
みる人がみれば、どのテーマやプラグインを使っているのか一目瞭然なのかもしれません。
でも慣れないうちは、ツールを使わないと分かりませんよね。

いずれも無料。活用しない手はないよね
まとめ

この記事では、気になるサイトのワードプレステーマとプラグインを調べるツールを紹介しました。

目標になりそうなサイトをみつけて、いいところをどんどん取り入れて成長していこう
「まちがい」や「更新もれ」に気づいたら?
記事の中で「まちがい」や「更新もれ」に気づかれましたら、ぜひご連絡ください。
ご指摘やご質問、ご要望は、すぐ下の方にある「問い合わせ」コーナーに記入していただけましたらうれしいです。

すこしでも役に立つブログにしたいから、気軽にれんらくしてね!